– Globoplay
– Globoplay
– Globoplay
Browsing Channels
Browsing Channels
Browsing Channels
Browsing Channels
Browsing Channels
Globoplay is a Brazilian streaming service with 67 million unique users per year that was launched for users catch up on missed or rewatch Globo content. Globo is the second-largest commercial TV network in the world behind the ABC. As part of a major strategic initiative, Globoplay repositioned itself to include over 18 live paid TV Channels to a freemium business model and became a major producer of original content. Browsing Channels is a result of one of many complexities solved in order to provide a great discoverability.
Globoplay is a Brazilian streaming service with 67 million unique users per year that was launched for users catch up on missed or rewatch Globo content. Globo is the second-largest commercial TV network in the world behind the ABC. As part of a major strategic initiative, Globoplay repositioned itself to include over 18 live paid TV Channels to a freemium business model and became a major producer of original content. Browsing Channels is a result of one of many complexities solved in order to provide a great discoverability when exploring content.
Case study upon request
Case study upon request
Case study upon request
Case study upon request
Skills
Scope
Skills
Product Thinking
Visual Design
Prototyping & Motion
Testing
Shipping
Product Thinking
Visual Design
Prototyping & Motion
Testing
Shipping
Goals
Goals
Switch channels quick and easy
Awareness of live channels
Boost live consumption
Grow subscriptions
Switch channels quick and easy
Awareness of live channels
Boost live consumption
Grow subscriptions

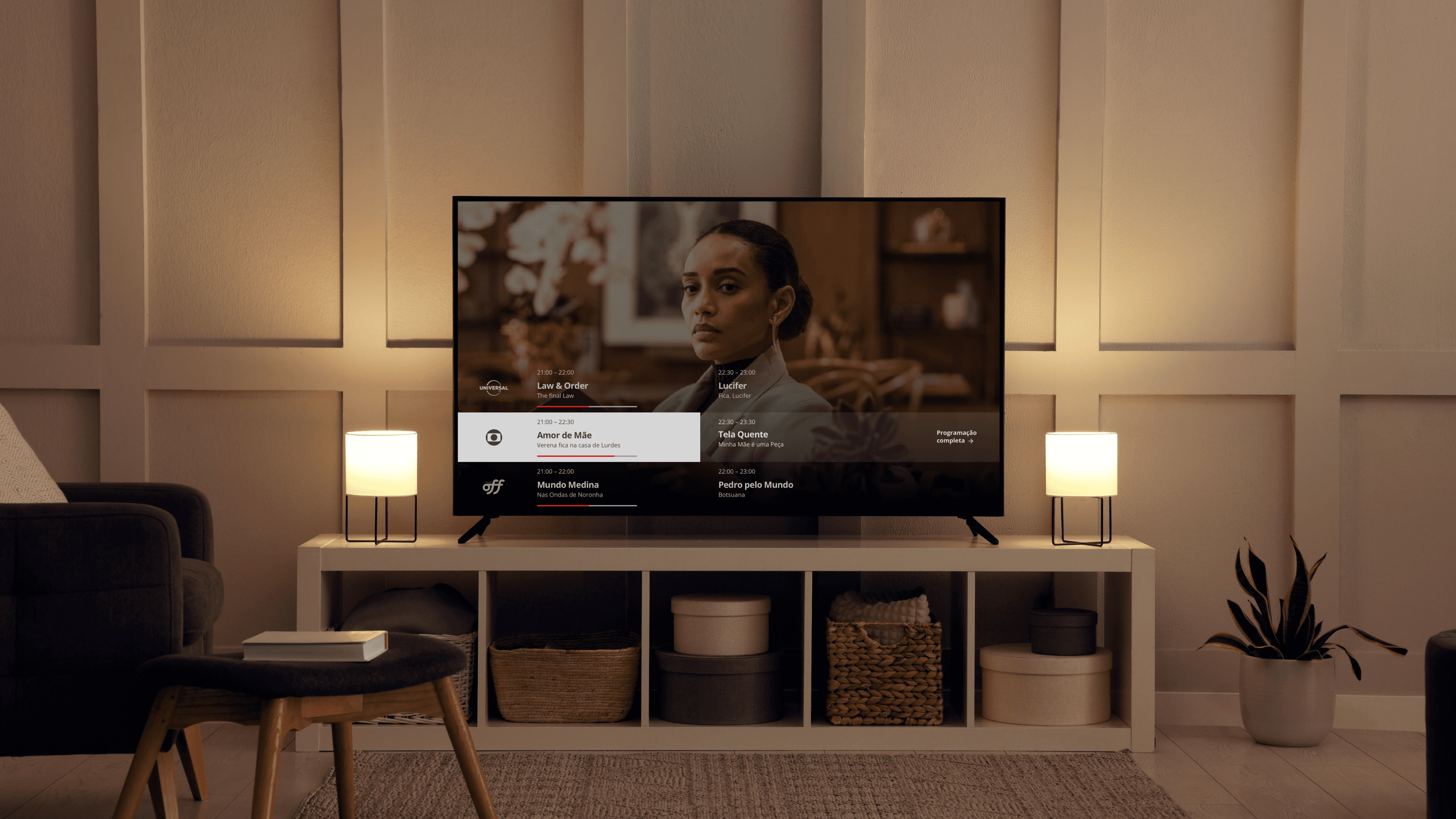
Smart TV app prototype
Smart TV prototype
Smart TV prototype
Smart TV prototype
Smart TV prototype
TV Operating Systems have more interaction limitations. Because of that, large part of designing decisions were made considering them, always looking for a balance between how much TV Systems can provide us technical support and how it would impact users.
Due to the use of the remote control, interactions on TVs happen one at a time. So, the concept idea of this interface is to be as simple and direct as possible, avoiding visual disturbances which also contributes to better performance.
TV Operating Systems have more interaction limitations. Because of that, large part of designing decisions were made considering them, always looking for a balance between how much TV Systems can provide us technical support and how it would impact users.
Due to the use of the remote control, interactions on TVs happen one at a time. So, the concept idea of this interface is to be as simple and direct as possible, avoiding visual disturbances which also contributes to better performance.
TV Operating Systems have more interaction limitations. Because of that, large part of designing decisions were made considering them, always looking for a balance between how much TV Systems can provide us technical support and how it would impact users.
Due to the use of the remote control, interactions on TVs happen one at a time. So, the concept idea of this interface is to be as simple and direct as possible, avoiding visual disturbances which also contributes to better performance.
TV Operating Systems have more interaction limitations. Because of that, large part of designing decisions were made considering them, always looking for a balance between how much TV Systems can provide us technical support and how it would impact users.
Due to the use of the remote control, interactions on TVs happen one at a time. So, the concept idea of this interface is to be as simple and direct as possible, avoiding visual disturbances which also contributes to a better performance.
TV Operating Systems have more interaction limitations. Because of that, large part of designing decisions were made considering them, always looking for a balance between how much TV Systems can provide us technical support and how it would impact users.
Due to the use of the remote control, interactions on TVs happen one at a time. So, the concept idea of this interface is to be as simple and direct as possible, avoiding visual disturbances which also contributes to a better performance.
Web desktop prototype
Web desktop prototype
Web desktop prototype
Web Systems work with cursor and have more multiple interactions possibilities, especially when it is compared to TV Operating Systems. Part of the concept idea of this interface is to give the sensation of TV consumption, and it resulted in full-screen video and channels sneak peek scroll happening over the video as a plugin player. This interface is the result of a couple of controlled usability tests that we built during the whole process.
On Web we have cursor and more possibilities about simultaneus interactions, so for the sneak peek de canais utilizamos o scroll por cima do video. The idea is always the interface lembrar TV, because that the video is full. This interface is result of a couple of usabilities tests that we build during all the process.
Web Systems work with cursor and have more multiple interactions possibilities, especially when it is compared to TV Operating Systems. Part of the concept idea of this interface is to give the sensation of TV consumption, and it resulted in full-screen video and channels sneak peek scroll happening over the video as a plugin player. This interface is the result of a couple of controlled usability tests that we built during the whole process.
Web Systems work with cursor and have more multiple interactions possibilities, especially when it is compared to TV Operating Systems. Part of the concept idea of this interface is to give the sensation of TV consumption, and it resulted in full-screen video and channels sneak peek scroll happening over the video as a plugin player. This interface is the result of a couple of controlled usability tests that we built during the whole process.
iOS native app prototype
On Native Apps there are more possibilities to work with good performance, but there isn't much space on screen. So, we divided the interaction in two main moments that we called Discovery and Consumption. So when users decide to scroll to Discovery, the video is pinned at the top and the space on screen for this action, becomes bigger. When they decide to move to Consumption, the video space on screen expands. Therefore interactions happen according to what users want at the moment.
On Native Apps there are more possibilities to work with good performance, but there isn't much space on screen. So, we divided the interaction in two main moments that we called Discovery and Consumption. So when users decide to scroll to Discovery, the video is pinned at the top and the space on screen for this action, becomes bigger. When they decide to move to Consumption, the video space on screen expands. Therefore interactions happen according to what users want at the moment.
At Native Apps we have more possibilities to work with good performance, but we don't have much space on the screen, so thinking about it we divided the interaction in two main moments Consumption and Discover. So when the user decides to Discover the space on the screen for this action is bigger and when the user decides to Consumption the space on the screen for this is bigger. The interaction happens according to what the user want in that moment.

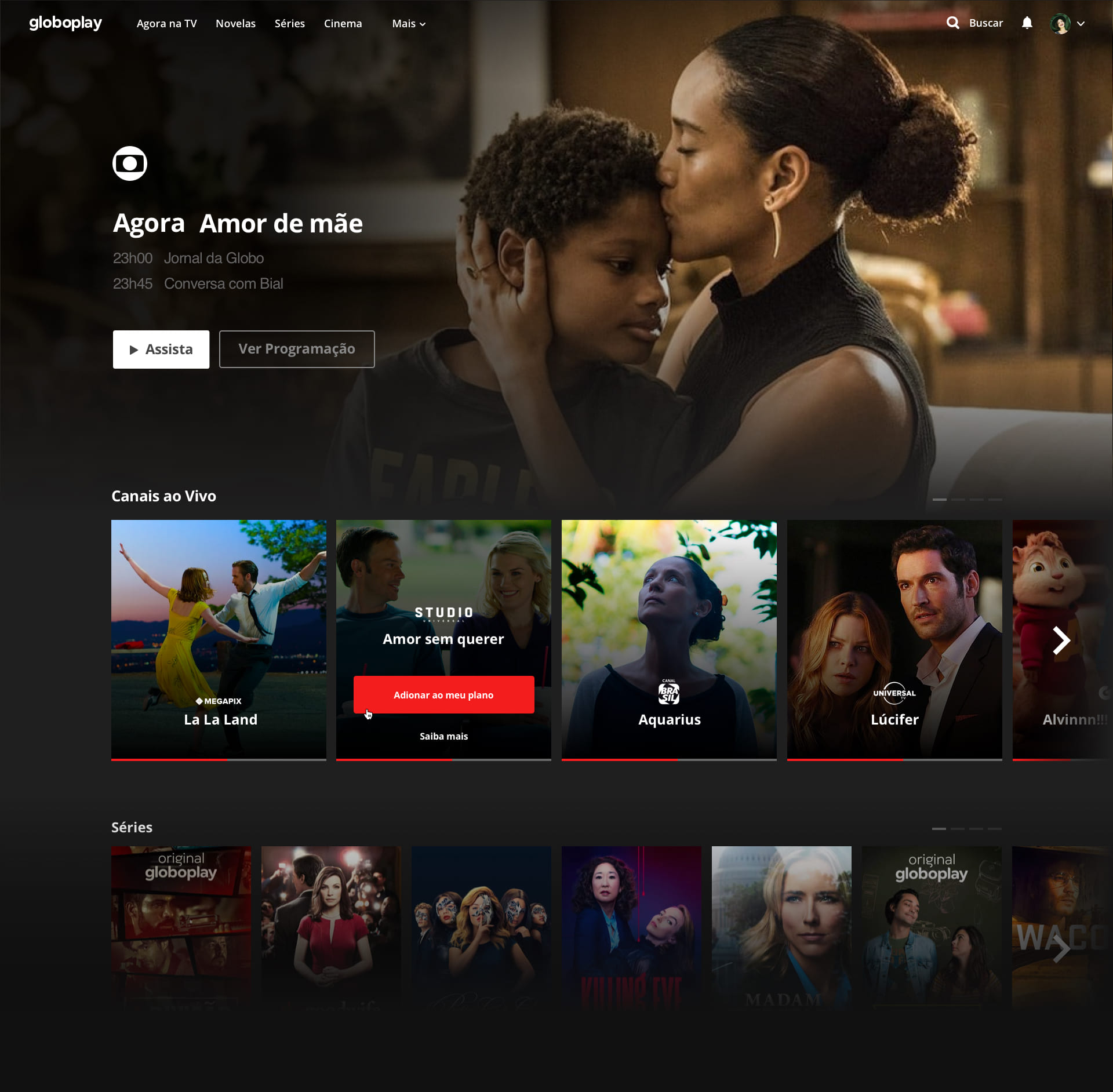
Live channels entry point, homepage, desktop
Live channels entry point, homepage, desktop
Live channels entry point, homepage, desktop
Live channels entry point, homepage, desktop
Live channels entry point, homepage, desktop
– Globoplay
– Globoplay
– Globoplay
– Globoplay
– Globoplay
– DoorDash
– Globoplay
– DoorDash
– DoorDash
– DoorDash
– DoorDash
– DoorDash
– DoorDash
– DoorDash
– DoorDash
– Better
– Better
– Better
– Better
– Better
– Prime Transport
– Prime Transport
– Prime Transport
– Prime Transport
– Prime Transport
– Concept
– Concept
– Concept
– Concept
– Concept